

Note: If the Default Levels dropdown is disabled, you may need to close the Console Sidebar. You need to do this to make sure that the next message you log is visible. You'll learn more about filtering in the next section.
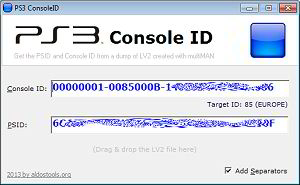
VIEW PS3 CONSOLE ID UPDATE
The browser logs an uncaught TypeError because the JavaScript is trying to update a DOM node that doesn't exist.Ĭlick the Log Levels dropdown and enable the Verbose option if it's disabled. The browser logs a 404 network error because the page's JavaScript tried to fetch a file that doesn't exist.Ĭlick Cause Error. This usually happens when there's a problem with the page.Ĭlick Cause 404. The browser logs messages to the Console, too.
VIEW PS3 CONSOLE ID HOW TO
At the end of the tutorial you'll learn how to explore the rest of the methods. There are even more methods than what has been demonstrated in this section. Each method formats messages differently. The main idea here is that when you want to log messages to the Console from your JavaScript, you use one of the console methods. A message with custom formatting in the Console. A message with a red border and blue background gets logged to the Console.įigure 13. A group of messages in the Console.Ĭlick Log Custom. The names of 4 famous, crime-fighting turtles are grouped under the Adolescent Irradiated Espionage Tortoises label.įigure 12.
VIEW PS3 CONSOLE ID CODE
Check the code to figure out why that is.Ĭlick Log Group. Note how the birthday column is only populated for one row. A table about famous artists gets logged to the Console. I'm afraid I can't do that.Ĭlick Log Table. The following error message gets logged: I'm sorry, Dave. You can log stack traces at any time by calling ace().Ĭlick Log Error. In other words, the call that happened first is at the bottom of the stack trace. The stack trace is telling you that a function named logWarning was called, which in turn called a function named quoteDante. DevTools shows the stack trace leading up to the call. Do this whenever you want to see the code that caused a message to get logged a certain way.Ĭlick the Expand icon in front of Abandon Hope All Ye Who Enter. Optional: Click log.js:12 to view the code that caused the message to get formatted like this, and then navigate back to Console when you're finished. Messages formatted like this are warnings.įigure 8. Abandon Hope All Ye Who Enter gets logged to the Console.

Optional: Dock DevTools to the bottom of the window or undock it into a separate window.įigure 4. By default DevTools opens to the right of the demo.įigure 3. This tutorial on the left, and the demo on the right.įocus the demo and then press Control+ Shift+ J or Command+ Option+ J (Mac) to open DevTools. Optional: Move the demo to a separate window.įigure 2. When you physically follow along, you're more likely to remember the workflows later. This tutorial is designed so that you can open up the demo and try all the workflows yourself. It assumes that you understand the fundamentals of web development, such as how to use JavaScript to add interactivity to a page. This tutorial is intended to be completed in order. This interactive tutorial shows you how to log and filter messages in the Chrome DevTools Console.


 0 kommentar(er)
0 kommentar(er)
